5 tips til opplasting av bilder til nettsiden
Å være nøye med opplasting av bilder til nettsiden er viktigere enn de fleste tror. Hva bør du tenke på når du skal laste opp et bilde?
En av synderne som forårsaker trege nettsider og unødvendig høye kostnader tilknyttet webhotellet ditt er bilder. Synes du nettsiden din er treg og den består av masse bilder, da bør man se på hvor store bildefilene er. Det går fint ann å kombinere god bildekvalitet og mindre filstørrelse.
Den andre store synderen er at man ikke endrer navnet på bildene eller fyller inn metadataene som er helt avgjørende for god SEO og brukeropplevelse.
Dette bør du tenke på ved opplasting av bilder til nettsiden:
1. Gi bildet et relevant navn
Søkemotorer som Google innhenter informasjon fra blant annet navnet på et bilde for å avgjøre bildets relevans. Dette er en av de tingene som vil gi et hint om hva bildet handler om, for å kunne tilby deg relevante søkeresultater ut i fra dine søkekriterier.
Navngi derfor bildene dine strategisk ved å bruke nøkkelord som er relevante for bildets innhold. Et bilde av et par Nike Air max joggesko vil få vesentlig bedre resultater dersom det for eksempel heter “Nike-Air-max-joggesko.jpeg” fremfor “IMG0000324.jpeg”.
Tips: Bindestrek mellom ordene fungerer bedre, da søkemotorer tolker bindestrek som delende og understrek som bindende.

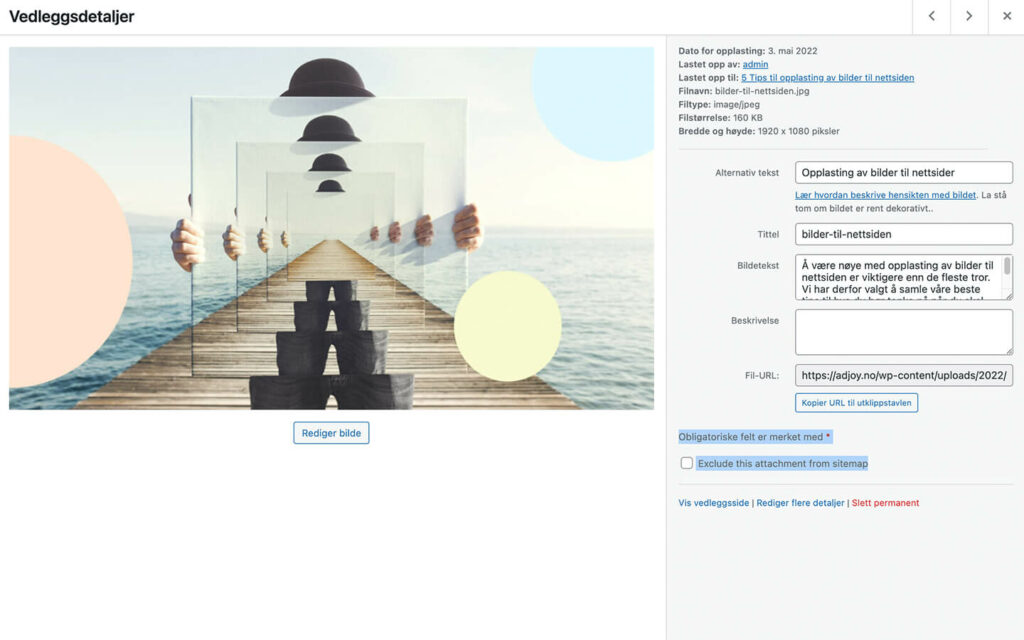
Ved opplasting av bilder i WordPress er det enkelt å fylle ut metadata som alt-tekst (alternativ tekst) og bildetekst. Å knytte metadata opp i mot bildet ved bruk av søkeord, vil ikke bare gjøre det lettere for søkemotorene å bestemme relevansen av et bilde, men også forbedre brukeropplevelsen på nettsiden.
Alt-tekst
Alt-tekst er en tekst som beskriver bildet: hva er det bilde av og hva slags type bilde er det (foto, illustrasjon, graf osv.). Dette er den teksten som synes dersom bildet ikke kan lastes, i tillegg til å være den teksten som leses av skjermlesere for svaksynte og blinde. Alt-tekst er også et krav i henhold til loven om universell utforming.
Tips til hvordan du lager en god alt-tekst
En alt-tekst bør inneholde sidens søkeord, men må være beskrivende ovenfor hva bildet er (unngå å ramse opp masse søkeord). Bruk korte beskrivelser, vær konsekvent i skrivemåten og begynn alltid med det viktigste først – hvor du gjerne avslutter med om det er et foto, illustrasjon eller graf.
Alle bilder skal ha en alt-attributt, men dersom bildet kun er ment for å være dekorativ skal det ikke legges inn noen verdi. Dette fordi det ikke gir noen mening å forklare hva disse bildene er. Bilder som er en link skal ha en alt-tekst som beskriver hvor linken peker (ikke bildet i seg selv).
Bildetekst
Bildetekst kan være en mer utfyllende beskrivelse av bildet, og brukes der det er naturlig. Denne beskrivelsen er ikke avgjørende for søkemotoroptimalisering, men kan være en fin indikator for brukerne av nettsiden. Brukerne ser ofte på bildene og bildeteksten før de leser resten av innholdet.
3. Velg riktig oppløsning
Når du skal lagre et bilde er det viktig å tenke på både oppløsning, bildeformat og filstørrelse. Med riktig kombinasjon av disse vil du oppnå bilder i høy kvalitet, en raskere lastetid på nettsiden og mindre bruk av lagringsplass på webhotellet.
Når det kommer til oppløsning, snakker vi om hvor mange piksler det er i et bilde. Her er det stor forskjell på hvor høy oppløsning man bruker til trykk og på skjerm (digitale flater). Et bilde optimalisert for skjerm vil ikke fungere i trykk, da trykk ofte krever bilder i høyere oppløsning enn på skjerm. Det som uansett teller mest, er hvor mange piksler bildet skal være i bredden og høyden.
Det finnes ingen fasit på hvilken oppløsning du bør bruke, da dette varierer fra nettside til nettside og hvordan bildet skal brukes på nettsiden. Uansett vil det å laste opp bilder i for høy oppløsning medføre til at nettsiden laster tregere og tar mye av lagringskapasiteten på webhotellet ditt. Samtidig er det viktig å tenke på at bilder med for lav oppløsning igjen kan oppleves som “kornete” og skjemmende.
Veiledning på valg av oppløsning
Dersom du er i tvil til hvilken oppløsning du skal bruke når, kan du følge vår generelle veiledning på valg av oppløsning (merk: dette er ikke en fasit, kun en veiledning vi i Adjoy benytter oss av):
- Full bredde bilder (f.eks. forsidebilder og headerbilder): 1920 x 1080 pixler
- Portrettbilder: 600 x 800 pixler
- Produktbilder: 1080 x 1080 pixler
4. Lagre i riktig bildeformat
De to mest brukte bildeformatene på en nettside er JPEG og PNG. Disse er godt egnet for web, er enklere å komprimere og tar lite plass på nettsiden. Et annet format som er verdt å nevne er WebP, et moderne og enda lettere bildeformat som kun blir brukt på web.
Hvilket bildeformat brukes når?
JPEG
De to mest brukte bildeformatene på en nettside er JPEG og PNG. Disse er godt egnet for web, er enklere å komprimere og tar lite plass på nettsiden. Et annet format som er verdt å nevne er WebP, et moderne og enda lettere bildeformat som kun blir brukt på web.
PNG
Når man ønsker gjennomsiktig (transparent) bakgrunn eller bildet er designet digitalt (f.eks. logoer, grafer og illustrasjoner) kan man bruke PNG. PNG har høyere kvalitet enn JPEG, men filstørrelsen er også større. Bruker man PNG bør man derfor justere ned oppløsningen, slik at bildet har mindre piksler i bredden og høyden.
WebP – Bildeformatet for web
WebP er et moderne bildeformat som gir en tapsfri komprimering for bilder på nettsider. Bildeformatet er utviklet av Google og støtter både animasjon og gjennomsiktighet. Ved å bruke WeBP vil man oppleve en betydelig reduksjon av filstørrelsen (opptil 34% sammenlignet med JPEG og PNG), som vil resultere i økt hastighet på nettsiden.
Å bruke WebP som bildeformat har som vi nevner mange fordeler: nettsiden vil laste raskere, du vil bruke mindre lagringsplass på webhotellet, i tillegg til at det støtter både animasjoner og gjennomsiktighet. Likevel er det verdt å tenke på at WeBP er et moderne bildeformat, og som derfor ikke støttes av alle nettlesere enda. Nettlesere som f.eks. Internet Explorer er tregere i utviklingen enn de mer brukte nettlesere som Chrome og Safari. WeBP gir også en reduksjon i bildekvaliteten, men for de aller fleste er det så lite at det blir ubetydelig.
5. Filstørrelse og komprimering
Vi har tidligere snakket om oppløsning, og at bilder med høyere oppløsning vil ha bedre kvalitet. Samtidig vil for høy oppløsning på bildene resultere i at nettsiden laster tregere og reduserer lagringskapasiteten på webhotellet. Årsaken til dette er at jo høyere oppløsning et bilde har, desto høyere blir filstørrelsen. Det samme gjelder hvilket bildeformat bildet lagres i: PNG gir større filer fremfor JPEG eller WebP.
Så hvordan kan vi beholde bildekvaliteten uten at det går på bekostning av lastetid? – Ved å komprimere det! Kombinasjonen av å velge riktig oppløsning, bildeformat og filstørrelse gir som sagt den beste opplevelsen på nettsiden din.
Ved å bruke verktøy for å komprimere bildene før de lastes opp på nettsiden, vil du få bilder i mindre filstørrelse og samtidig beholde kvaliteten. Det finnes mange nettsider som lar deg redusere størrelsen på et bilde uten at du trenger å laste ned noe, og vår favoritt er TinyPNG:
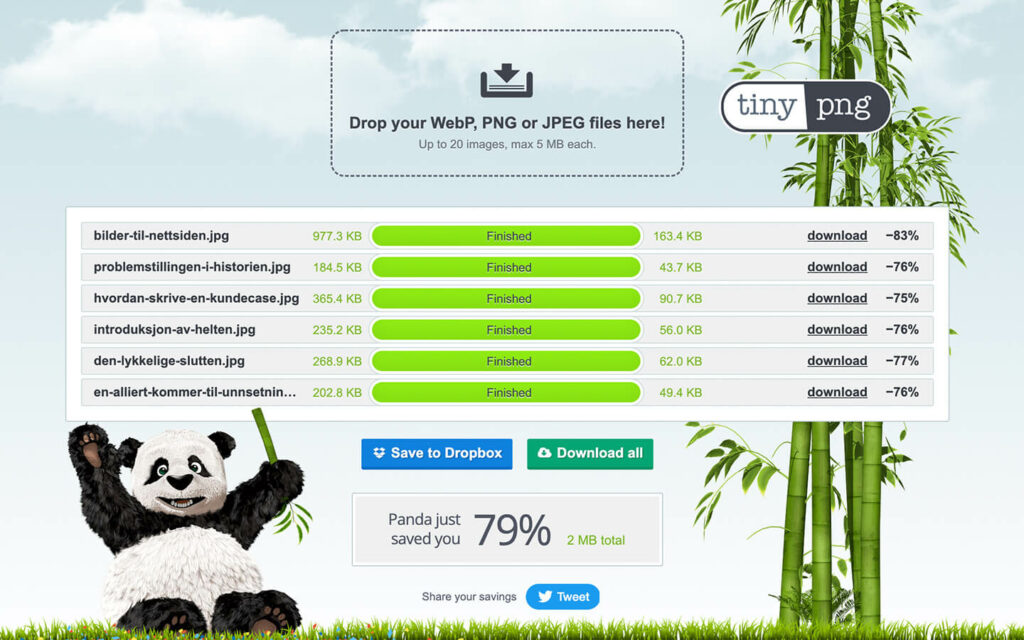
TinyPNG til komprimering av bilder
TinyPNG er den mest vanlige nettsiden for å komprimere bilder, i tillegg til å være det letteste alternativet når du leter etter et enkelt og gratis verktøy. Her er det bare å laste opp bildene dine (en etter en eller flere samtidig) og de gjør jobben med å redusere størrelsen på bildet automatisk. Deretter er det bare å laste ned bildene og laste de opp på nettsiden.
Med TinyPNG kan du komprimere opptil 20 bilder samtidig og det er kompatibelt med både WebP, PNG- og JPEG-formater.

TinyPNG bruker intelligent komprimering for å redusere antall farger som brukes på bildet. Ved å redusere antall farger i bildet, kreves det også færre “bytes”. Effekten er nesten usynlig, men den utgjør som du ser på bildet, en veldig stor forskjell i filstørrelse.
Viktig å tenke på: Bilder med flere farger vil være vanskeligere å komprimere. F.eks. vil et bilde med mye sort i seg alltid ha høyere filstørrelse enn et bilde med hvit bakgrunn.
Oppsummering
For å oppsummere legger vi ved en liste over gratis verktøy du kan bruke for å optimalisere dine bilder før du laster de opp på nettsiden:
- pixlr.com: Et skybasert bilderedigeringsverktøy som enkelt lar deg redigere, beskjære og bestemme oppløsningen på et bilde.
- tinypng.com: Et av de enkleste verktøyene for å komprimere og redusere filstørrelsen på bildene dine.
- tiny-img.com/webp: Lar deg konvertere fra JPEG eller PNG til WeBP, og på den måten gir en betydelig redusering av filstørrelse.
- iloveimg.com: Lar deg både komprimere bilder, endre oppløsning, beskjære, konvertere til eller fra JPEG-format og mye mer.
- tools.pingdom.com: Et verktøy for å teste ut hvor raskt nettsiden din laster, dets størrelse og antall HTTP-forespørsler. Den gir deg resultatet i form av en “performance”-karakter, i tillegg til nyttige tips til hvordan du kan forbedre nettsidens hastighet.

